CollabEdu
Organize your group work

Project Type
Individual project for practice in UX class
Duration
3 Weeks
My Role
Defined the users
Designed user interface
Ran user testing
Overview
College students need to do group projects frequently no matter what they are studying and what level they are at. Each student often participates in multiple group assignments with different tasks, plans, and deadlines at the same time. At this time, it is essential to have an intelligent project tracking platform.
To meet the needs of students, I am going to design a group collaboration app for college students named CollabEdu. The name of the software comes from collaboration and education, which means that it is born for educational cooperation. I hope to design a task-oriented app that can track the project's progress and facilitate students' group project management.
Understand Needs
To understand the group project experience of college students, I conducted user interviews and built an affinity map.
According to the interviews and affinity map, students’ most important problems are:
Since I don't know what other people have accomplished, I always think that I have done most of the work, and other team members have not completed anything.
To complete a project, it is often necessary to use multiple software to communicate, share files, assign tasks, and check progress.
It is impossible to see the progress of the project directly. So it common that we have a lot of work to do in the last few days.
At the same time, they mentioned that they would like to see other similar group projects for reference, join other exciting group projects, or meet other students in the same field for further discussion. Another suggestion is about the scoring/rating system. They hope the professor can score directly through the software.
Through interviews, I realized the importance of "transparency".
The "transparency" here refers to the transparency of project progress and completion of tasks. In group projects, team members often have different habits in time management, but they all need to follow the same schedule. Therefore, the transparency of the project's progress will enable the team members to understand the better how far they have been through. Then, members can plan their time well and finish the project on time.
As for the transparency of task completion, it will reduce the chance of avoiding completing tasks, and also reduce the anger and frustration of team members due to their guess of that they have undertaken more tasks than expected.
It's a fascinating idea to create a society in a project management app. CollabEdu works not only for school projects but also for student's daily projects. The online community will enable students to join other people's regular projects or invite like-minded partners to join their projects.
As for the scoring system, considering that not all projects are needed to be graded by professors, and professors need to log in to the college's academic management system to fill in the scores after grading on the app, this function is not particularly necessary.
Feature Goals
Multi-functional: it has multiple group-project-required features, including chat, file transfer, to-do list, etc.
Intuitive: project progress, group meetings, tasks, and deadlines can be displayed clearly
Interactivity: build an online community to meet students' social needs
Product Goals
Improve the efficiency of group project management
Demonstrate an open and transparent project progress tracking
Target Users
18 to 24 years old
College students
Need to do group projects with classmates
Like to plan for tasks and try new things
User Journey Map
According to the habits of the target users and my conception of CollabEdu, I designed a user use map, which shows in detail how the user will use the app from the beginning to the end of the project. This map analyzes users’ feelings, struggles, and the potential solutions.
Pondering
After designing the user journey map, I found that the core of CollabEdu is still the "transparency". The feature of the community will only make up a small part of the app because most users use CollabEdu because they already have group projects to do. Therefore, I decided to focus on how to solve the “transparency“ problem and take community features like the direction of future updates and iteration.
UI Design
Initial Wireframes
Class Critique Exercise
The whole class and the professor participated in this class critic exercise. They don't think that the progress of projects is directly displayed on the interface, so they suggest using percentage or progress bar to achieve it. At the same time, they also provided me some suggestions about how to display the deadline and meeting time on a time table. After taking the advice, I have more ideas about what the users want to see in this app. Then I started to work on the low-fi mockups on Figma.
Lo-Fi Mockups
To improve the project progress’s “transparency,” I design a progress percentage calculation system. The progress percentage is calculated automatically by the completion rate of the group goals on the Progress-Goals page. If there are 5 group goals and 4 have been completed, then the progression percentage will become 80%. Users can change the group goals whenever they need and the new percentage will show on the project page automatically.
On the All project page, the progress percentage will be applied to the progression bar on each project tab. This will help users have a general understanding of all their projects’s’ progress.
As for the individuals' task completion's "transparency," I solve this problem by designing a progression-posts platform. In this platform, every group member can write a post when he/she makes some progress on a task.
The calendar on the Progress-Post page can display all the posts chronologically. Since people can check others' work, they won't feel that they have done all the group tasks. They will also actively participate in writing posts because they want others to know how much effort they contribute to the project.
If they want to see how much work each member did, they can also tap on the image of that member, and the calendar will only show the posts from that member.
User Testing
I invited five college friends to participate in this round of user testing. Before starting the test, I provided them some stories and settings about a group project, guided them to recall their previous experiences of group work, and let them express their opinions out loud. If the class critique was more like giving advice on UI design, this user testing focused more on the logic behind interfaces.
While providing constructive feedback and suggestions, users generally said that the design has a high consistency and clear logic, so I decided to continue to improve the existing design without making significant changes. But in this test, I found that it is challenging to explain the wireframe with users who have no experience in user experience design. It is often difficult for them to conceive the actual app in their mind.
Visual Design and Styling Guide
Since my target users are mainly Millennials, I use a lot of bright colors to increase some vitality and dynamics. Bright colors can also distinguish each project well because I plan to assign each different project colors.
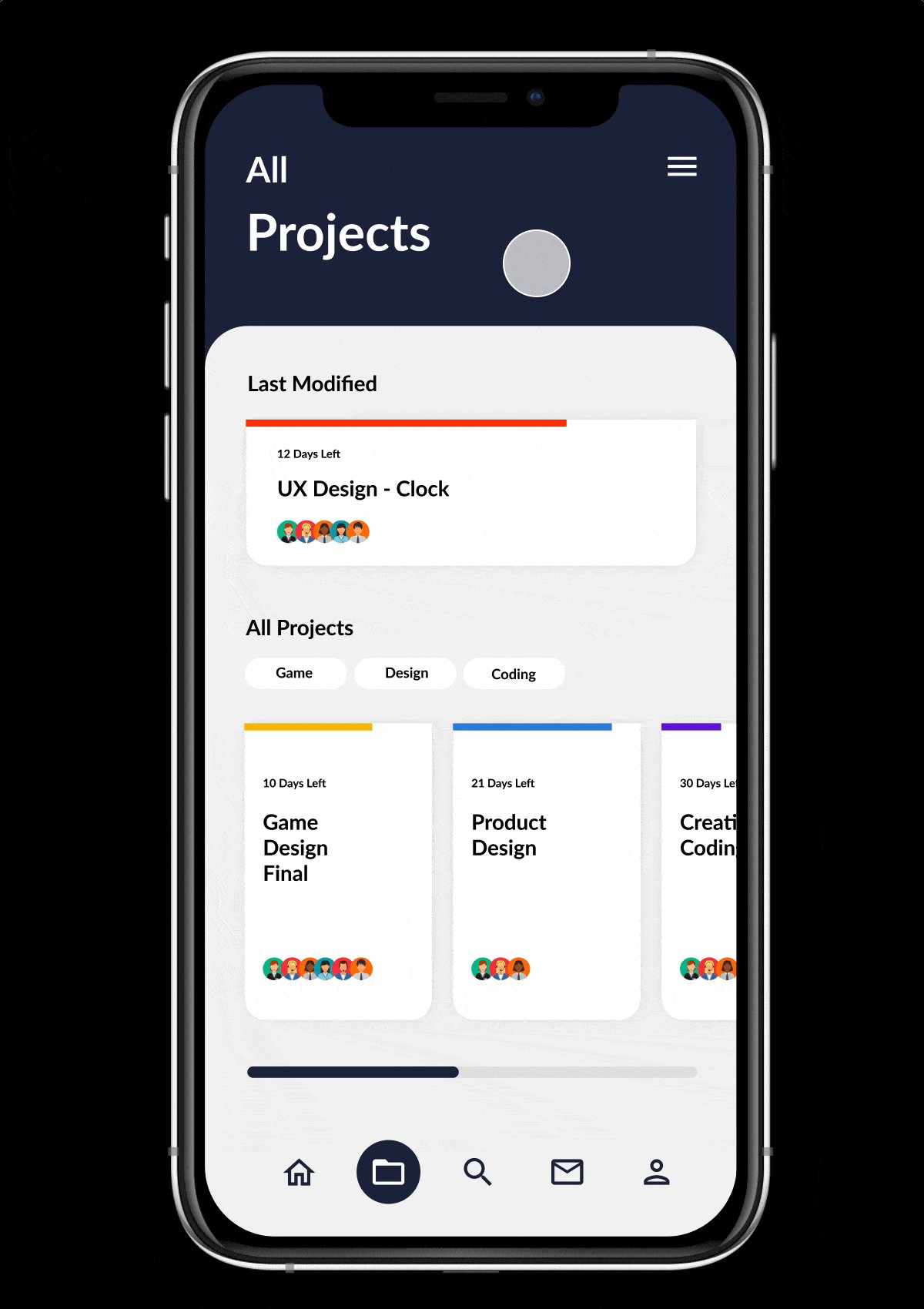
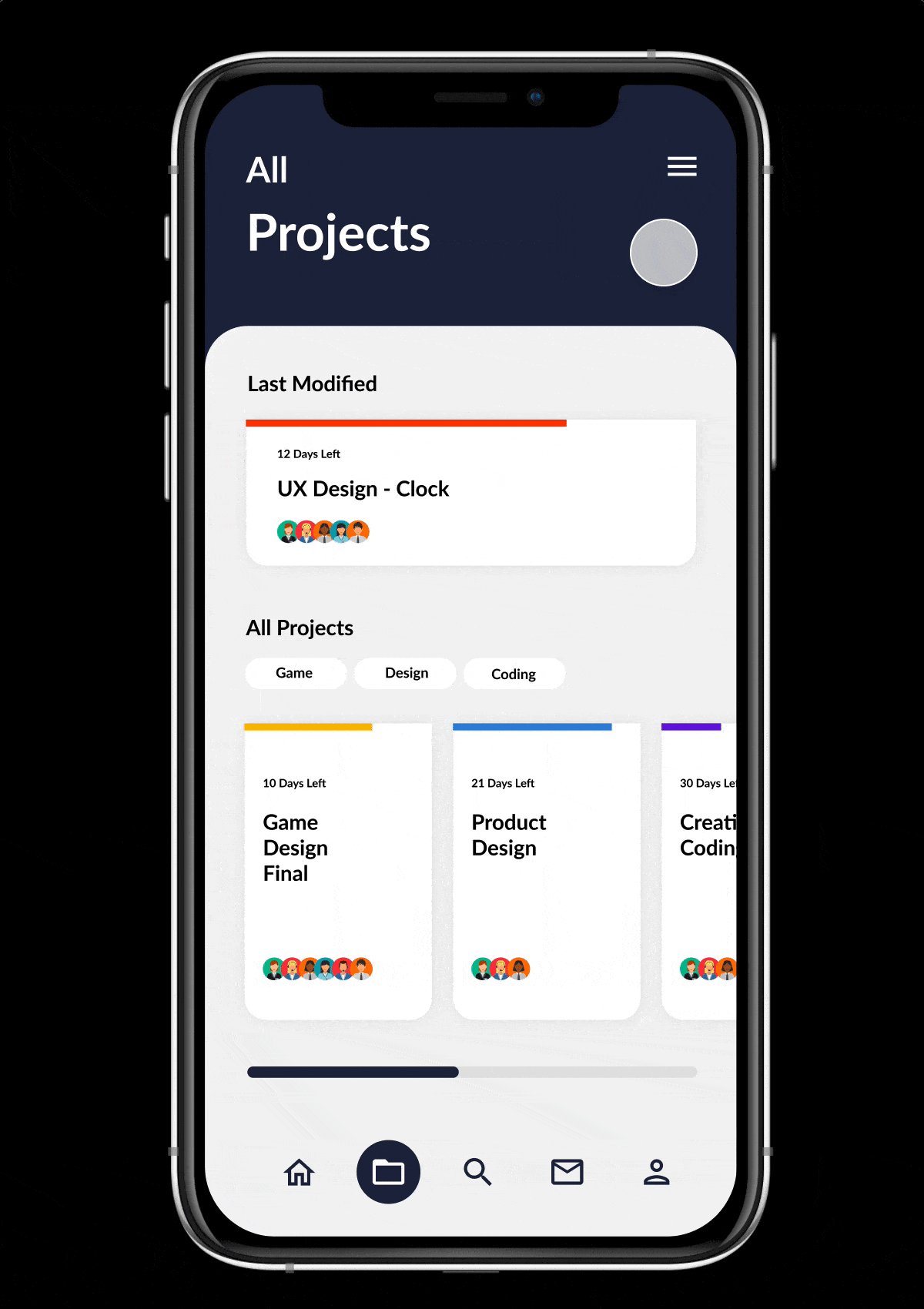
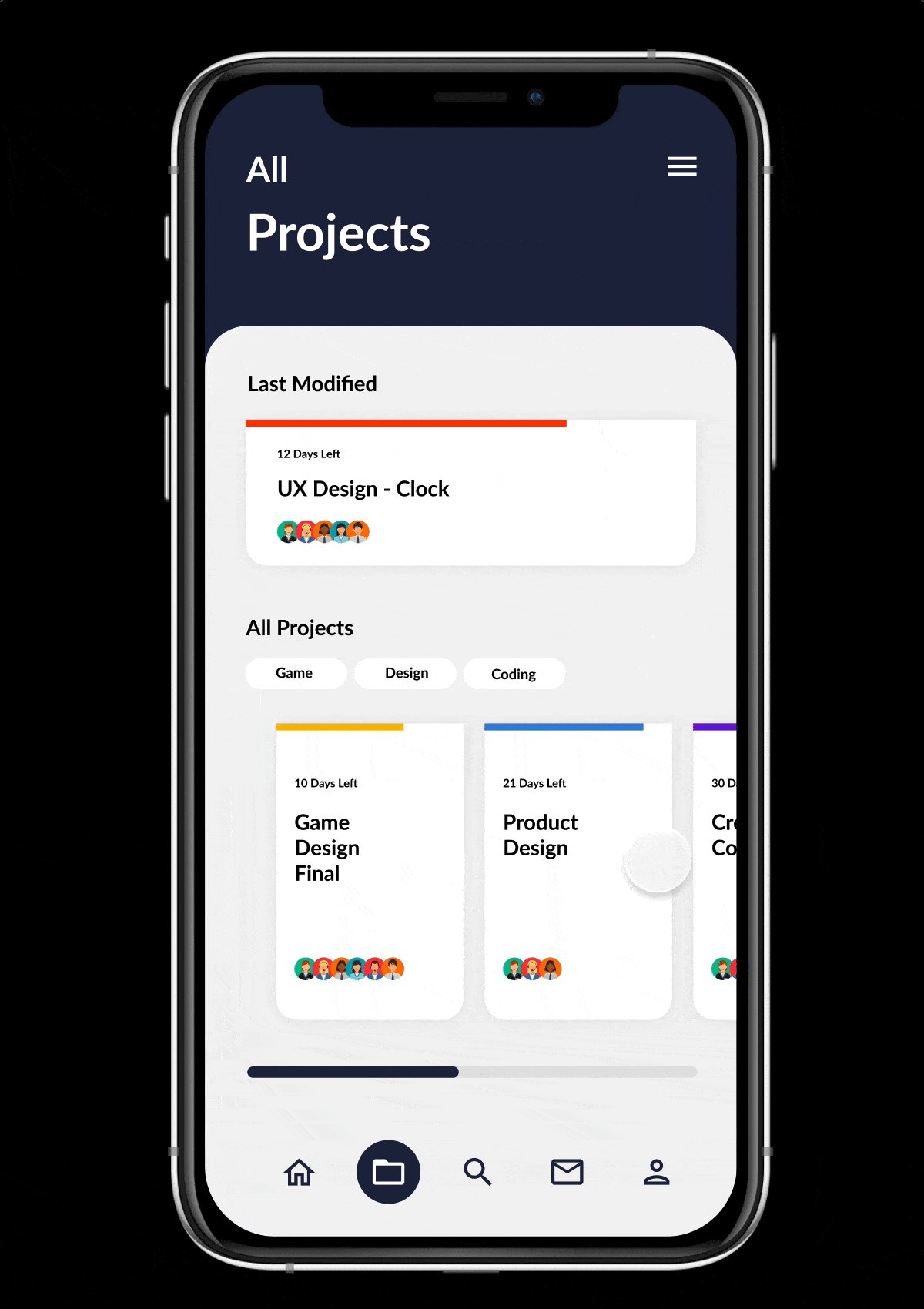
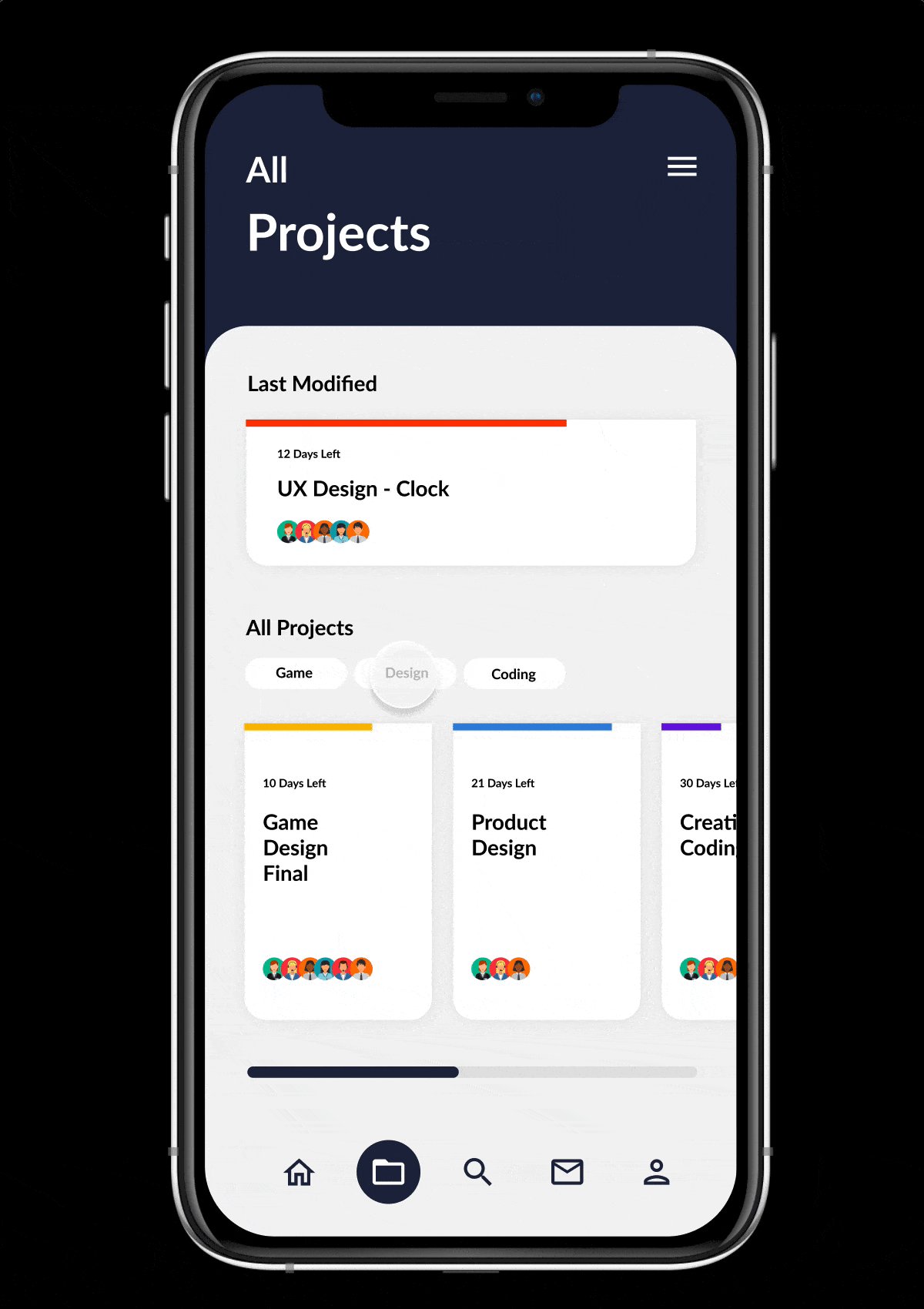
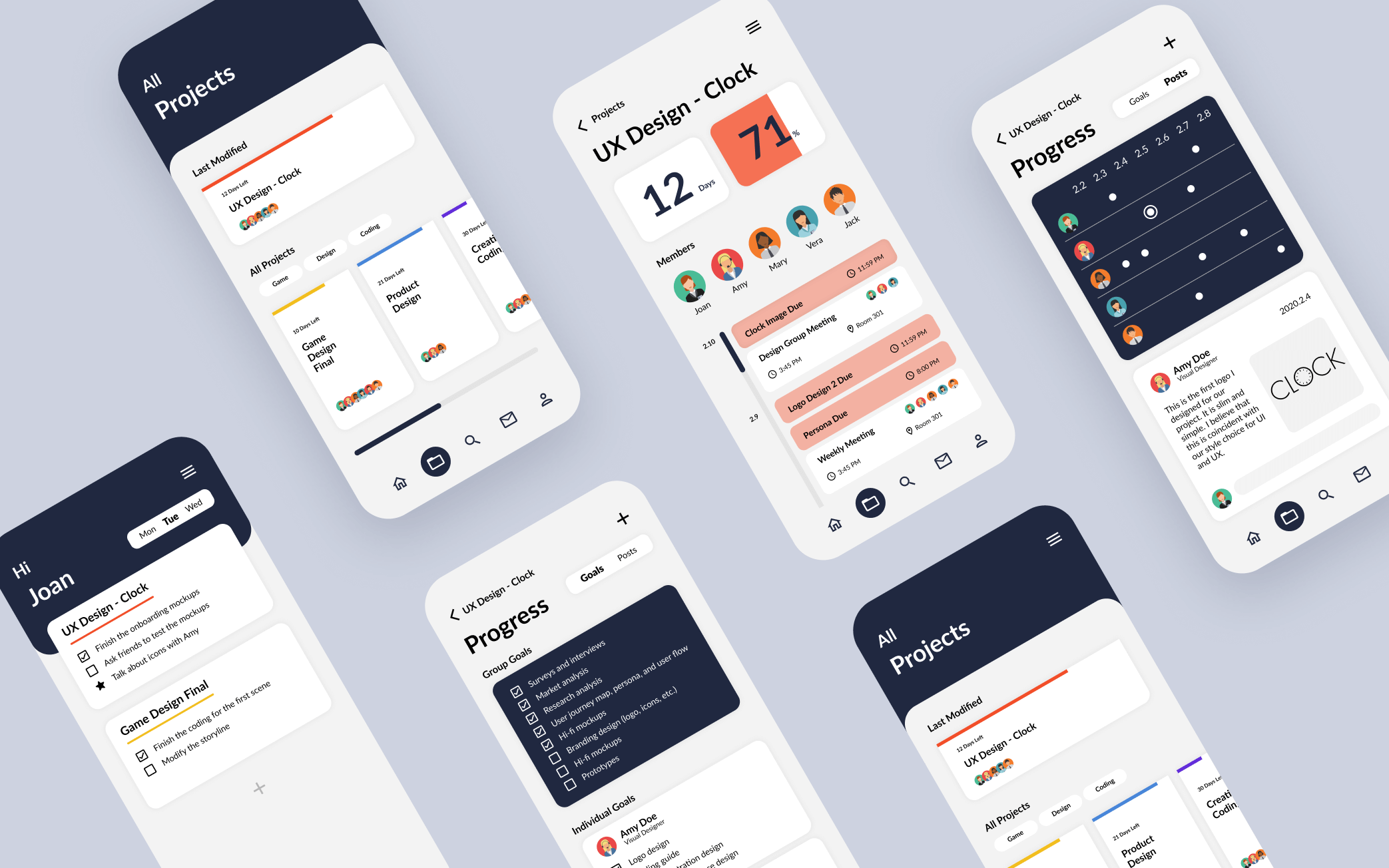
Final Design
Plan, organize and manage your to-dos
Have trouble remembering what you should do today? Add your to-dos for each project, plan your work, and browse task completion for this week. Your to-dos are clear and organized.
Manage Your Groups
Use a filter to find any project you have and see the progress, members, and deadlines on the page. On the top right corner, manage your projects through a tap.
View the Progress
Want to know the progress of a project? Your project’s progress percentage is calculated based on the completion of the tasks.
Want to see what did other members do? Use posts to share your work and track other’s progress.
Reflection
This is the first individual project I completed after taking user experience design course. Because I'm also the target users of CollabEdu, I didn't encounter many challenges when I researched about users and designed the app. But at the same time, I may rely too much on my own knowledge and experience when designing this app. Therefore, I feel that designer’s own experience is double-edged.
Next Step
Create interactive prototypes using Principle or Flinto
Conduct in-depth research about the community feature and design the “discover“ section
Run more user tests